Google에서 제공하는 codelab이 있습니다.
이것을 따라서 WebRTC의 기본을 구현해보려고 합니다.
** 주의: 아래 내용은 제가 따라한 내용으로 보다 정확한 내용은 codelab을 이용해 주시기 바랍니다.
1. 필요 환경
1) Chrome browser 47 이상 버전
2) 웹캠
** 저는 Windows 환경에서 진행해 봤습니다.
2. 코드 다운로드
git clone을 통해 받거나 링크를 통해 다운로드
$ git clone https://github.com/googlecodelabs/webrtc-web
3. Chrome 브라우저의 확장 프로그램인 Web Server for Chrome 설치 및 설정
- chrome.google.com/webstore/detail/web-server-for-chrome/ofhbbkphhbklhfoeikjpcbhemlocgigb?hl=en

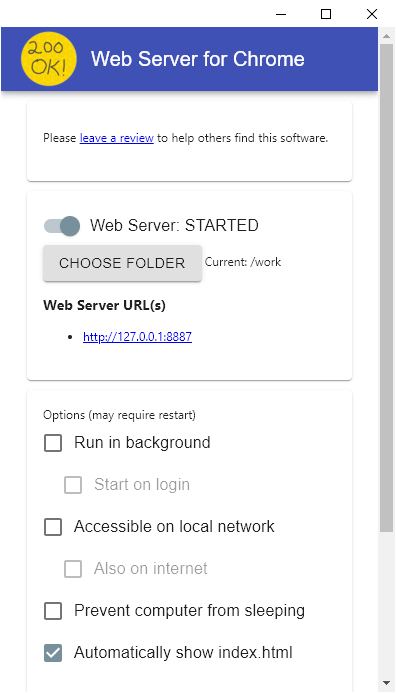
실행한 후, CHOOSE FOLDER 를 눌러 위에서 받은 코드의 work 디렉토리를 선택합니다.

위에 표기된 주소인 HTTP://127.0.0.1:8887 로 접속하면 구동된 웹 서버를 확인할 수 있습니다.

4. 파일 수정
4.1. 위의 work 디렉토리에 있는 index.html 파일을 아래와 같이 수정합니다.
<!DOCTYPE html>
<html>
<head>
<title>Realtime communication with WebRTC</title>
<link rel="stylesheet" href="css/main.css" />
</head>
<body>
<h1>Realtime communication with WebRTC</h1>
<video autoplay playsinline></video>
<script src="js/main.js"></script>
</body>
</html>4.2. work/js 디렉토리의 main.js 파일을 수정합니다.
'use strict';
// On this codelab, you will be streaming only video (video: true).
const mediaStreamConstraints = {
video: true,
};
// Video element where stream will be placed.
const localVideo = document.querySelector('video');
// Local stream that will be reproduced on the video.
let localStream;
// Handles success by adding the MediaStream to the video element.
function gotLocalMediaStream(mediaStream) {
localStream = mediaStream;
localVideo.srcObject = mediaStream;
}
// Handles error by logging a message to the console with the error message.
function handleLocalMediaStreamError(error) {
console.log('navigator.getUserMedia error: ', error);
}
// Initializes media stream.
navigator.mediaDevices.getUserMedia(mediaStreamConstraints)
.then(gotLocalMediaStream).catch(handleLocalMediaStreamError);4.3. 브라우저에서 아까 열었던 페이지를 새로고침(F5) 해주시면 비디오 영상이 뜨는 것을 확인할 수 있습니다.
5. RTCPeerConnection을 사용한 영상 통화, 끊기 실습
5.1. index.html을 아래와 같이 수정합니다.
<!DOCTYPE html>
<html>
<head>
<title>Realtime communication with WebRTC</title>
<link rel="stylesheet" href="css/main.css" />
</head>
<body>
<h1>Realtime communication with WebRTC</h1>
<video id="localVideo" autoplay playsinline></video>
<video id="remoteVideo" autoplay playsinline></video>
<div>
<button id="startButton">Start</button>
<button id="callButton">Call</button>
<button id="hangupButton">Hang Up</button>
</div>
<script src="https://webrtc.github.io/adapter/adapter-latest.js"></script>
<script src="js/main.js"></script>
</body>
</html>5.2. webrtc-web-master\step-02 디렉토리에 있는 js\main.js 파일을 webrtc-tutorials\webrtc-web-master\work\js 에 덮어씁니다.
그리고 실행을 해보면 Start, Call, Hang Up 버튼이 생긴 것을 확인할 수 있습니다.

Start 를 누르면 내 화면이 나오고, Call 을 누르면 옆에 통화 연결된 화면이 나옵니다.
Hang Up을 누르면 통화가 종료됩니다.
6. RTCDataChannel을 사용한 데이터 교환 실습
6.1. index.html 에서 버튼을 제거합니다.
<!DOCTYPE html>
<html>
<head>
<title>Realtime communication with WebRTC</title>
<link rel="stylesheet" href="css/main.css" />
</head>
<body>
<h1>Realtime communication with WebRTC</h1>
<textarea id="dataChannelSend" disabled
placeholder="Press Start, enter some text, then press Send."></textarea>
<textarea id="dataChannelReceive" disabled></textarea>
<div id="buttons">
<button id="startButton">Start</button>
<button id="sendButton">Send</button>
<button id="closeButton">Stop</button>
</div>
<script src="https://webrtc.github.io/adapter/adapter-latest.js"></script>
<script src="js/main.js"></script>
</body>
</html>6.2. webrtc-web-master\step-03 디렉토리에 있는 js\main.js 파일을 webrtc-tutorials\webrtc-web-master\work\js 에 덮어씁니다.
실행을 해보면 Text Area와 Start, Send, Stop 버튼이 생성된 것을 볼 수 있습니다.
Start를 누르고 내용을 입력하고 Send를 누르면 우측 Text Area로 전송되는 것을 볼 수 있습니다. Stop을 누르면 연결이 끊어집니다.

Reference
'Media > WebRTC' 카테고리의 다른 글
| [WebRTC] Google Codelab 따라하기 - 2 (0) | 2021.03.18 |
|---|---|
| WebRTC 란? (소개, 개요) (0) | 2021.03.12 |